簡単にコメント欄を設置する方法
 投稿日
投稿日
HTMLで作成しているブログにコメント欄を設置する
こんにちわ。
僕はWord pressや はてなブログなどは利用せずに、HTMLでブログサイトを作成しています
そうなると困ってくるのが色々な機能(プラグイン)です。
例えば 次の記事を読む などのプラグインがWordPressじゃ簡単に見つかるみたいですが
HTMLサイトでそれを探すのはすごく大変です。
そして最近、凄く大変だったのがコメント欄の設置になります。。
これが日本じゃ見つける事は不可能でした。
1Disqusという選択肢
HTMLサイトで日本で情報を集めた場合
設置できるコメント欄は、ほとんどDisqus一択になるのではないかなと思います
コードをコピーしてペーストするだけでいいですからね。
利用できるSNSのアカウントも多いですし、SNSアカウントを利用するので荒らされにくい
さらに、言えば多機能で うまく機能すると 次の記事を紹介してくれたりします。
(でも人気サイト以外だと意外と辛いですね。 わざわざSNSにログインして発言するというのは日本人にとってハードルがかなり上がります)
2 Facebook コメント欄
忘れていました FBのプラグイン
ただこれは完全OUTでしょう、知らないサイトに自分の名前、場合によっては顔写真を公開してまで投稿したいと思う人がいるわけがありません。
知り合いや友達ぐらいしかコメントしてくれないと思うのです。
あとは単純にFBのプラグインって重たく感じます。
読み込みが遅いですね。
3 php 系列
phpをいじるとコメント欄がどうとか、でも情報を提供してくれているサイトはないので恐らく本を買ってきたりして自分で勉強しないとダメなのでしょうでもコメント欄にそこまで時間をかけれないですし、サーバーについても対応しているか調べないとダメみたいです
という事で 2015年現在だと だいたいこんな感じの幅が日本のサイトで調べた結果になります。
日本でブログサイトというとほとんど WordPressなのでプラグインしか載っていません。。
もしかして、海外はテンプレートとかいう形で置いてあるのかな?と思い立ち調べてみた所…
Html comment box
最終的にHTML Comment boxというサイトを発見!!
設置は一瞬 ただコードを貼り付けるだけ(しかも無料)

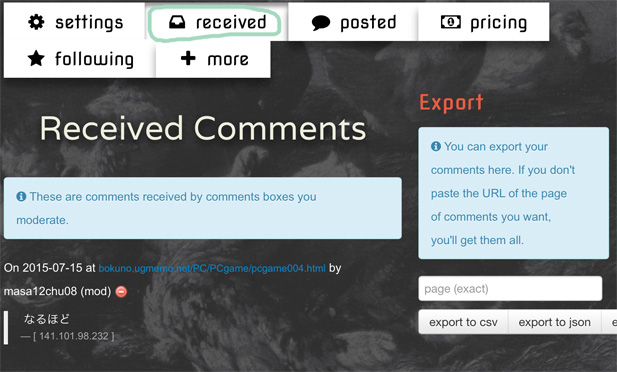
自分のアカウントを作成すると管理画面があります
シンプルに
自分が今までにしたコメント
コメント欄にコメントされたコメントの管理(自分のサイトでもできます)
recievedの中で今まで書かれたコメントを観覧できます

他はコメント欄に対しての各種設定があります。
匿名を許可するか、URLの貼り付けを許可するか等
ぼくはこういった感じで設定しました

とにかくこの掲示板の良い所は 気軽にコメントが誰でもできる
+
管理がしやすい コメント削除などしやすい
シンプル
なんで誰も今まで使っていなかったの!?!?って思うくらい
簡単シンプル デザインもおしゃれ(選択可能)
そうなんです 1年間くらい こういうのを探してたんですぼくわ。
ちなみにコメント欄の英語は日本語に設定可能です!
でも少しだけ自分で色々調べないといけなかったので、今回はこのままにしておきます(シンプルなので 英語のままでも十分理解できる感じですよね)
設置の際の注意

まず一番初めに アカウントを作ってください
googleアカウントとのみ関連づけされるので、googleアカウントでサインインしてから登録してください(右上)
googleでサインイン→登録→コードをコピー
この手順でしないと、コメント欄に書き込んでも自分の設定画面に何も反映されない、管理ができない状態になってしまいます
必ず登録してから Get Codeを選択して、それからコピーをしましょう!
こちらが公式URLになります
ちなみにコメント欄の html comment boxのリンクを消すにわ
1ヶ月1ドルでライセンスを得られるみたいです
安いですね!
といっても Disqusから乗り換える僕には全然気にならないです。
参考サイト: How to Add a Comments Box to Your Weebly Website
こちらでやり方を詳しく説明してくれています(導入方法)



